Display input fields across a page
In Flowfinity, fields are usually arranged vertically on a page. When a table view is more suitable for displaying data, you can save space by using a nested grid to arrange the fields horizontally.
Example
A health insurance sales person needs to capture the height of a person in feet and inches.
Instructions
- Customize the application requiring the horizontal fields
- In the Form section, add a new field
- Set the field type to 'Nested Grid'
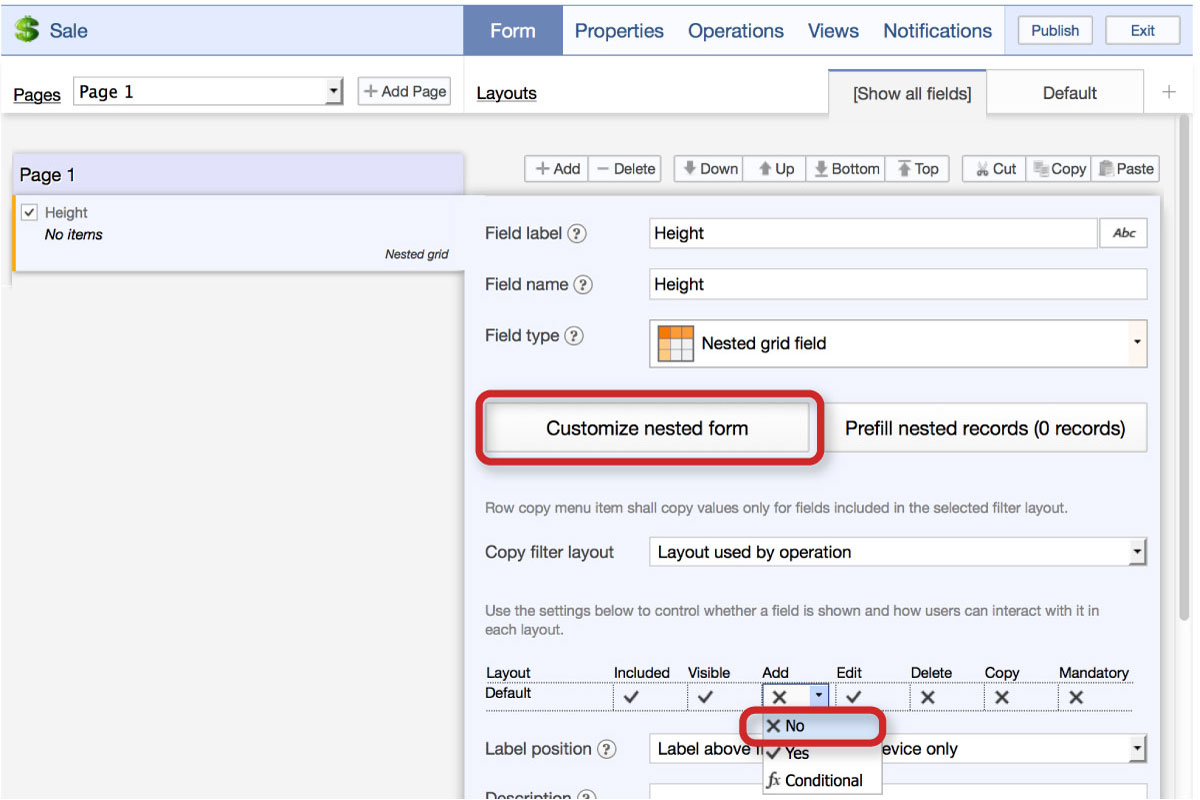
- Change the field attributes in Layout Options to disallow Add, Delete, and Copy. This will allow the user to input only one set of height and width per form submission.
- Click on the 'Customize Nested Form' button

- Create the fields that need to appear horizontally (e.g., Feet and Inches)
- Click on 'Nested Field Properties' at the top, and add the fields you just created. Update the column widths if necessary.

- Save the nested field configuration
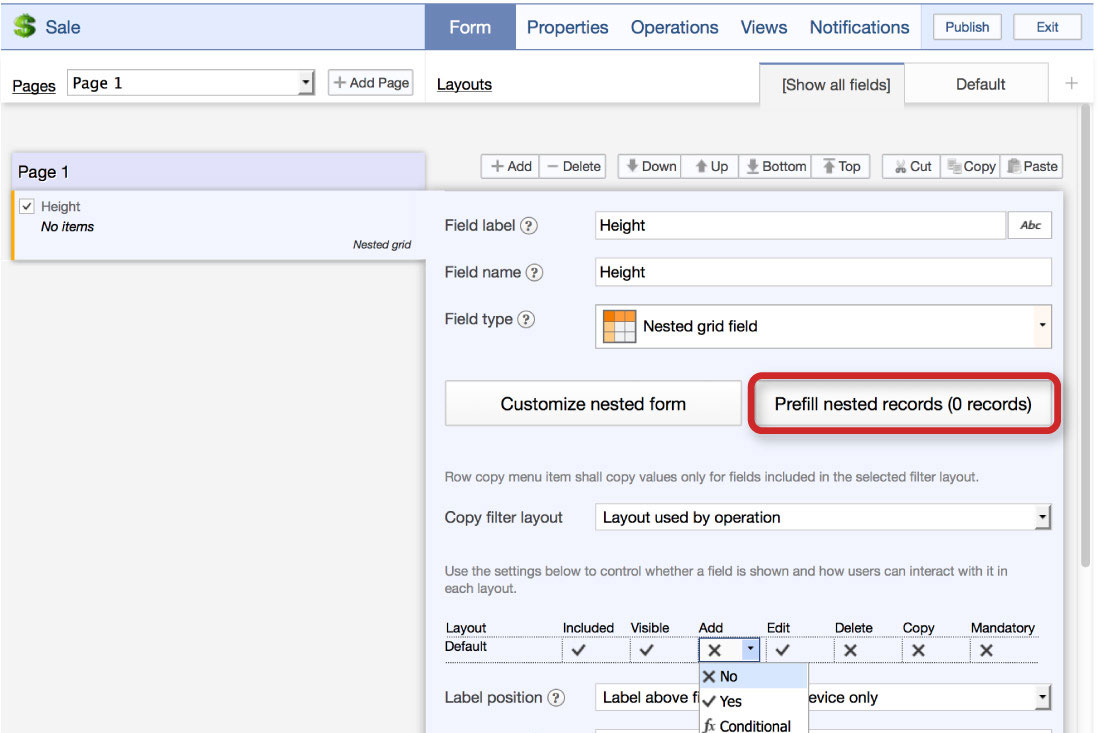
- Click on the 'Prefill Nested Form' button

-
Click on 'Add' to add a single record. This is necessary to create the single row that will be available to the user.
Because you disabled the Add capability in Step 4, the user can only edit exising records, not add them.

- Save the form, and publish the application