Buttons in forms
Perform work faster by creating buttons that launch record operations or links directly from anywhere in a form. Button labels and functionality are fully customizable and can be displayed in large sizes to improve the user experience on mobile device screens. Multiple buttons can be added to create useful menus.

Example
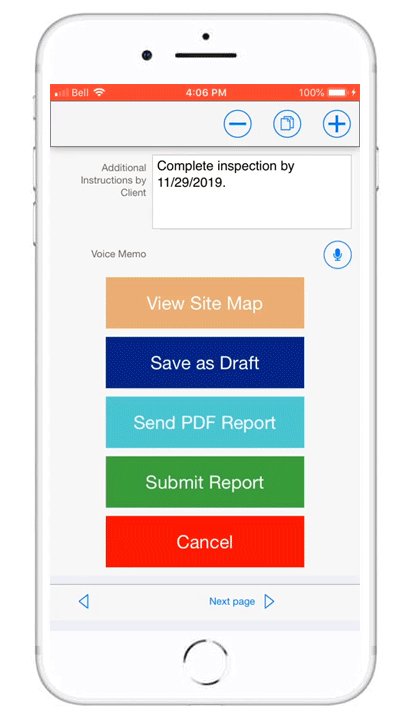
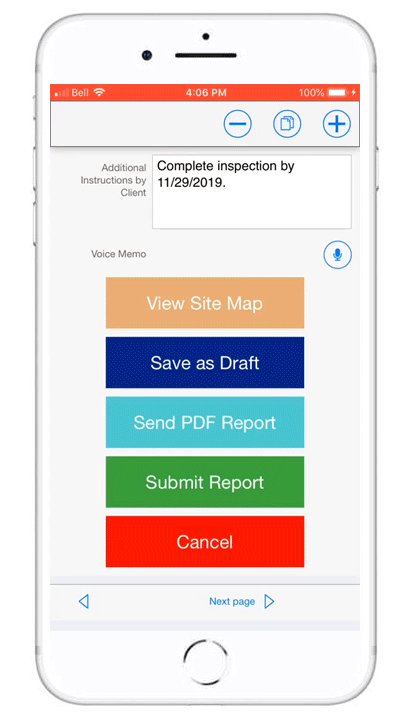
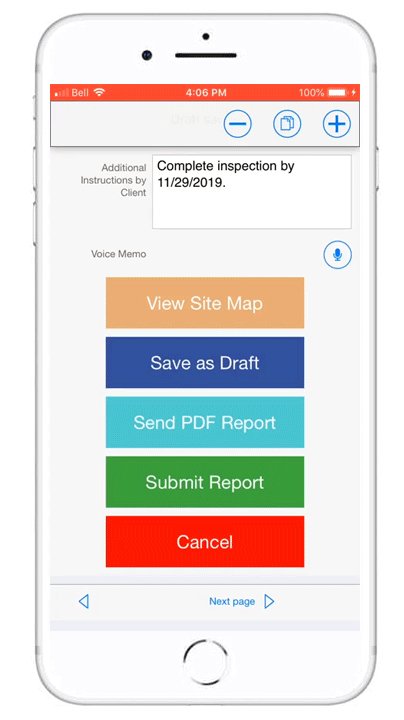
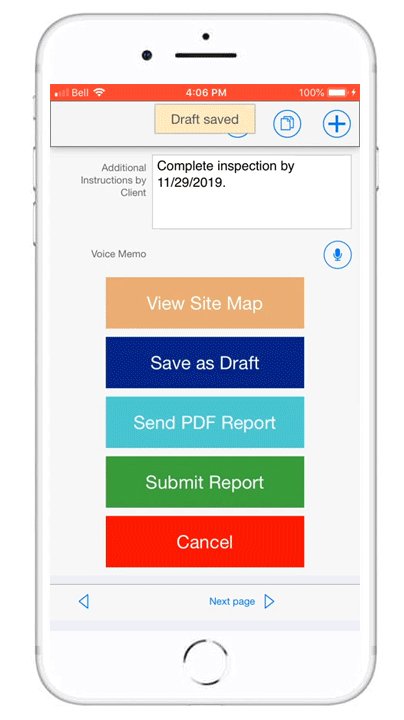
A field worker uses a mobile app to enter job details on a smartphone. Large buttons improve usability on mobile devices and draw user attention to desired workflow actions. In this demonstration, we will create a "To Supervisor" button that sends a copy of a field report to the assigned supervisor.

Instructions
- Customize the application that you would like to include buttons (e.g., Work Orders).
- Go in the Form section and click '+Add' field where you would like the button to appear.
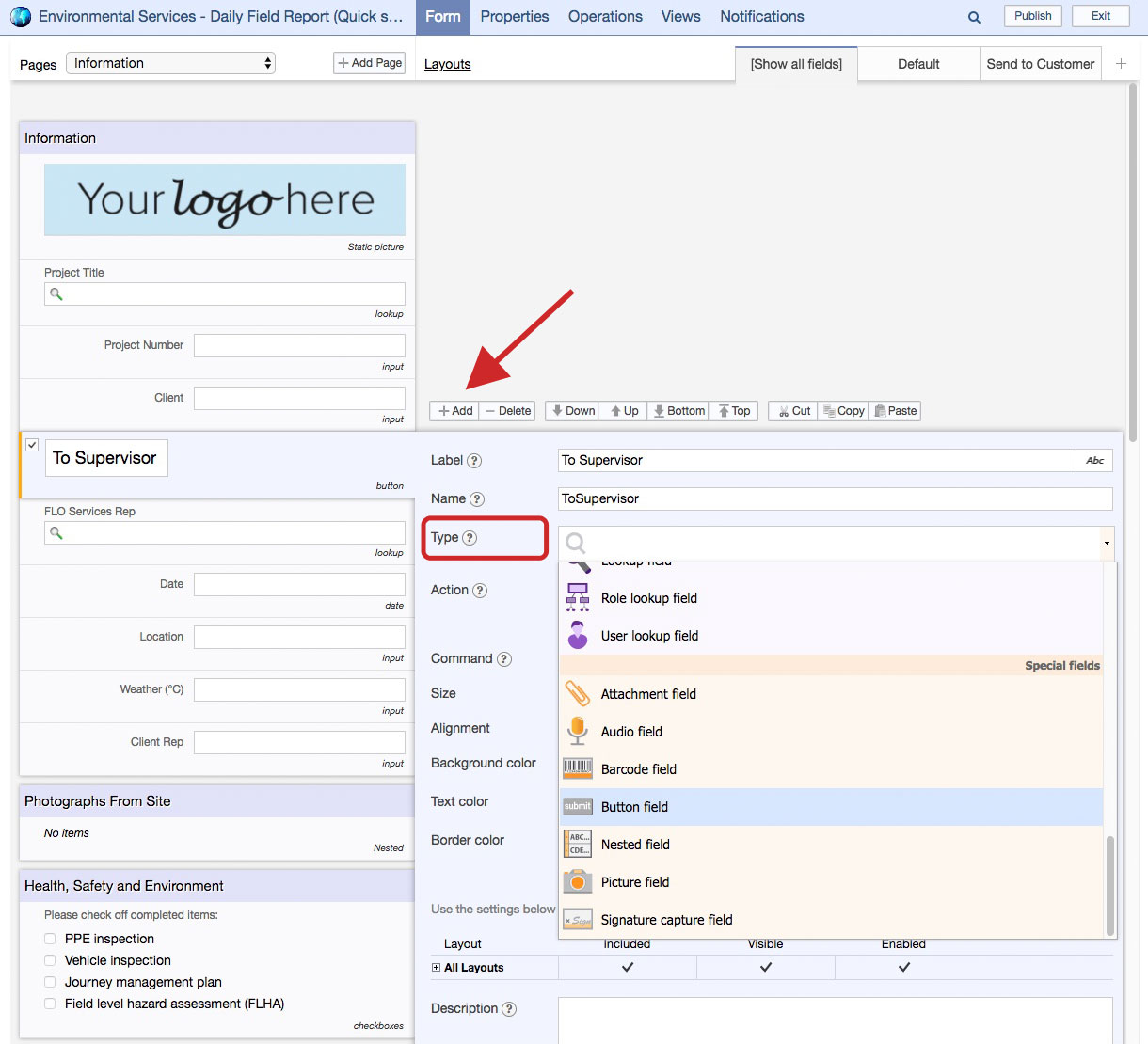
- Add a label (e.g. To Supervisor) and from the Type dropdown, select 'Button field.'

- Beside the 'Action' dropdown, select from a list of pre-defined actions for the button (e.g. Submit).
- If you wish, check the 'Show confirmation message' checkbox to include an extra confirmation from the user.

- Beside the 'Command' dropdown, assign a custom operation or URL link if required. For this example, select 'None.'
Note: You could create a "To Supervisor" button that also automatically generates and emails a PDF copy of the record, or redirects the user to another webpage or application when clicked.
- Select the button size (e.g. big) and alignment (e.g. center).

- Customize the background, text, and border colors by using the picker or entering a web color code.

- Add a description for the end user or internal comments (optional), then save your form.
Repeat steps 2-9 to create as many buttons as you like and place them anywhere in your form.
- Publish the application. Buttons appear in mobile and desktop views.
